Vous le savez : même si les réseaux sociaux font beaucoup de bruit, être présent sur Google reste indispensable pour exister sur le Web et attirer de nouveaux clients.
Vous pouvez également faire passer vos followers de votre réseau social vers votre site lorsqu’ils sont intéressés. Je vous ai d’ailleurs proposé certaines techniques pour inciter vos followers à visiter votre site.
C’est un excellent signe d’intérêt si la personne arrive sur le site, mais il manque une étape cruciale : ce qui se passe une fois le visiteur sur votre site. Car un visiteur, ce n’est pas (encore) un acheteur.
C’est là qu’interviennent l‘UX et l’UI.
UX et UI, qu’est ce que c’est que ça ?
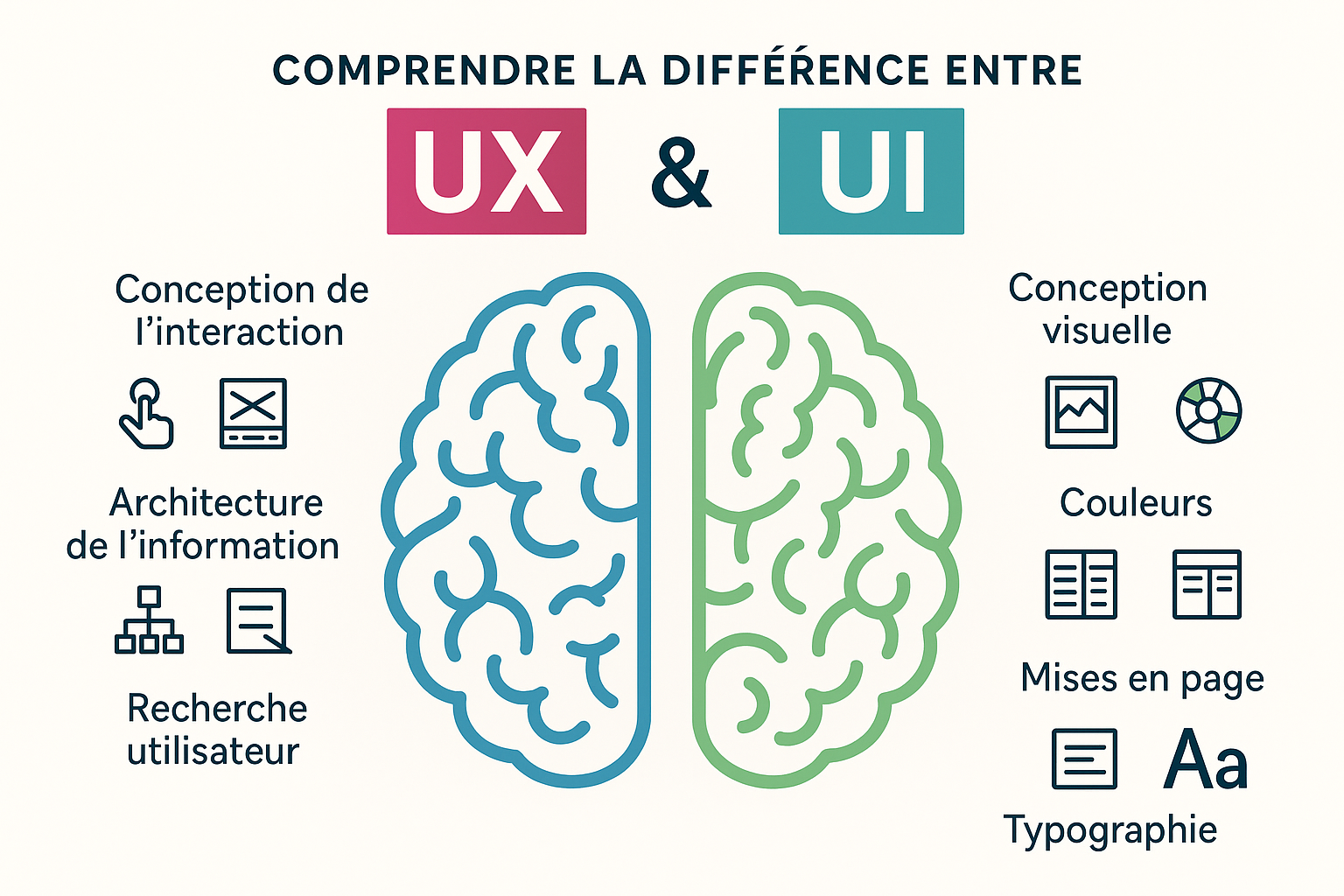
UX signifie User Experience, ou expérience utilisateur. Il s’agit de répondre au maximum au besoin de l’utilisateur qui va sur votre site et ainsi, de le satisfaire de la manière la plus efficace, rapide et plaisante possible.
UI signifier User Interface, ou l’interface utilisateur. C’est l’aspect visuel de votre site, mais aussi son organisation.
J’aima la comparaison au cerveau gauche et au cerveau droit.

Pourquoi est-ce devenu si important ?
Avoir un site, c’est important. Le référencer, aussi. Mais en particulier dans des domaines à forte concurrence, c’est l’UX UI qui fait en réalité la différence.
Un exemple concret et réel qui m’est arrivé :
- J’ai envie d’un massage vers chez moi. Je fais une recherche Google : massage bulle.
- J’ai évidemment pas mal de résultats.
- J’ouvre 5-6 onglets si je suis sur mon ordi avec les premières pages. Si je suis sur mobile, je ferai un par un.
- Je cherche 2 choses : l’emplacement et le calendrier des disponibilités. J’ai envie de pouvoir y aller à pied et de pouvoir réserver directement sans avoir à appeler. Oui, je suis un peu génération Z là-dessus, j’ai du mal à passer des appels… Et je ne suis pas la seule. (Selon une enquête de GetApp, près de 70 % des personnes interrogées préfèrent réserver en ligne lorsque cette option est disponible, contre seulement 22 % qui choisiraient de réserver par téléphone.)
- Pas de réservation en ligne ? Je change de site.
- La réservation en ligne est difficile à trouver, pas pratique ou bugue notamment sur mobile ? Je change de site.
- Pas de dispo dans un délai raisonnable sur le calendrier en ligne ? Je change de site.
- Je trouve un site qui correspond, avec une date qui m’arrange : je réserve en 3 clics et je profite de mon massage.
Cet exemple montre une chose : quand on est prêt à acheter, on n’a aucune patience, il faut que tout tombe sous les doigts.
Deuxième point important : Une fois que j’ai trouvé mon massage, si je suis satisfaite, je vais probablement revenir chez la même personne, le même site ou j’ai si facilement réservé la première fois. Je ne vais pas refaire la recherche.
L’enjeu est donc autant de vendre que de fidéliser.
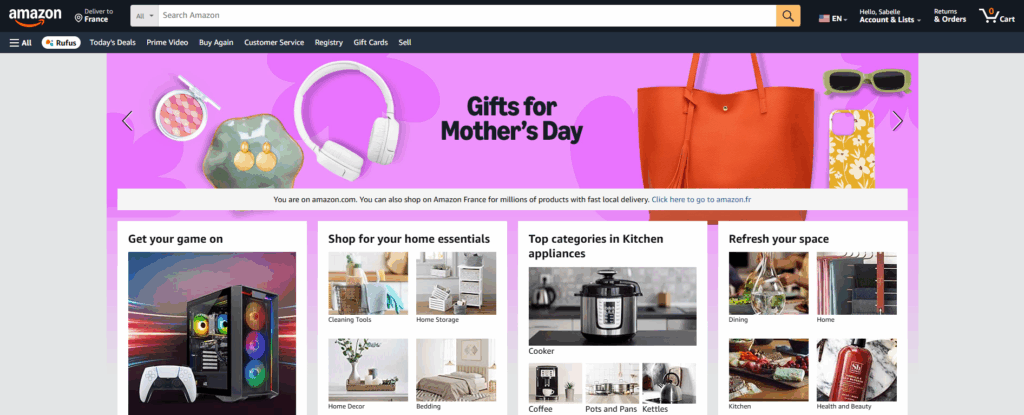
Amazon l’a bien compris en retirant le plus de freins possible à l’achat. C’est pour ça que leur site est davantage pratique que vraiment sexy. C’est aussi pour ça qu’on peut acheter en littéralement 1 clic sur leurs pages produits. Le résultat : un succès mondial.

5 principes de base de l’UX UI à appliquer sur son site
Expérience utilisateur
- Je sais qui, quoi et comment dès que j’arrive sur le site.
- Maximum 3 clics pour accéder à toute information ou action.
- Les boutons d’achat, réservation ou contact (« call to action ») sont très visibles, de préférence en couleur contrastée, et visibles dès l’accès au site (au-dessus de la ligne de flottaison, c’est-à-dire sans devoir scroller du tout)
- Le site est optimisé pour smartphone (près de 75% des visiteurs sont sur mobile lorsqu’il s’agit de faire une recherche Google !)
- Les informations sont hiérarchisées avec différents niveaux de titres (très important aussi pour le référencement)
Ca paraît basique, pourtant je vois encore énormément de sites qui ne respectent pas ces quelques règles.

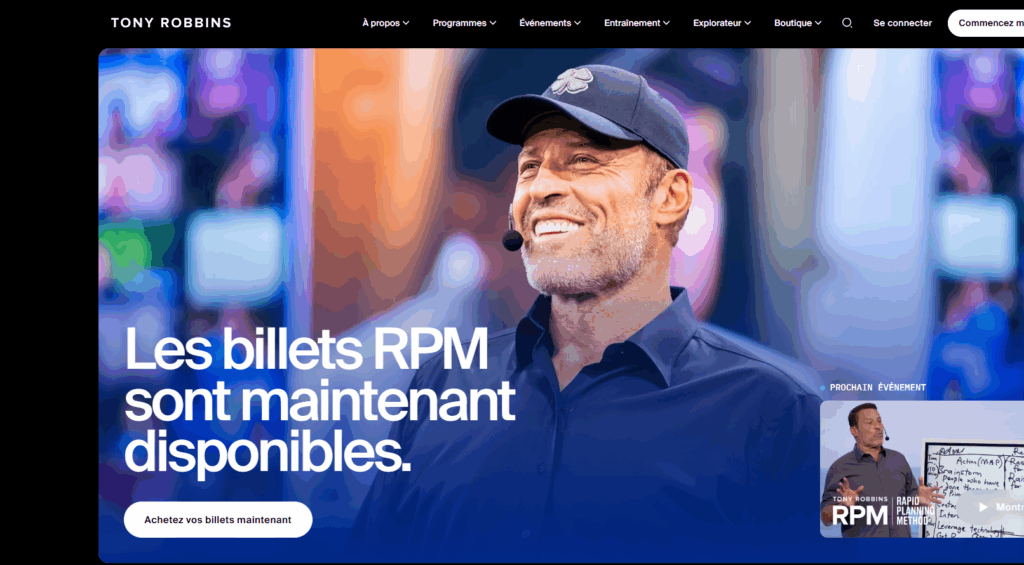
Sur le site ci-dessus, j’arrive et je sais immédiatement :
- qu’il y a bientôt un événement
- que je peux cliquer sur le bouton pour acheter des billets
Et pour le reste, il y a le menu. C’est un exemple extrême mais qui illustre bien vers quoi on peut vouloir tendre.
Interface utilisateur (design)
- Cohérence visuelle, mêmes polices et couleurs partout
- Le contraste entre le fond et le texte est suffisant pour lire sans avoir à faire d’effort
- Images et illustrations professionnelles et optimisées (pixels non visibles, mais pas trop lourdes pour la rapidité d’affichage)
Une identité claire et un design professionnel donnent confiance et rendent la visite agréable.
Pour reprendre le site ci-dessus, tout est basé sur cette immense image professionnelle, certainement pas choisie au hasard, renvoyant un sentiment de confiance, d’énergie et de chaleur humaine (c’est un coach), mais aussi de proximité avec cette tenue sobre. Bref, une image en dit long !
Utiliser l’IA pour repenser son parcours client
Grâce à l’IA, vous pouvez obtenir une liste encore plus concrète et complète adaptée à votre site.
Avec ChatGPT 4.5, version payante qui intègre la navigation sur le web, j’ai pu obtenir les points forts et faibles de mon site avec la demande suivante :
Peux-tu te connecter au site https://www.macoachit.com, me l’analyser en termes d’UX et d’UI et m’identifier quelles pourraient être les freins pour un visiteur de ce point de vue ?
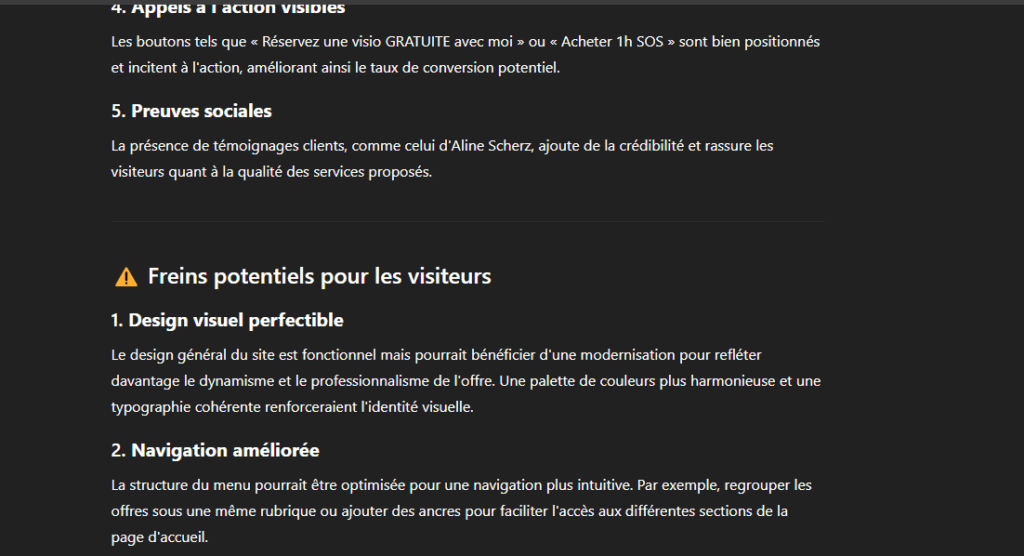
L’IA m’a souligné les points forts de mon site mais a aussi proposé toute une liste de recommandations comme améliorer le design, la navigation, l’accessibilité sur mobile ou plus simplement encore, simplifier l’accès aux conditions générales de vente. En tant qu’experte, mon site n’est pas non plus infaillible 🙂 et le tout est d’en avoir conscience pour faire ses choix.
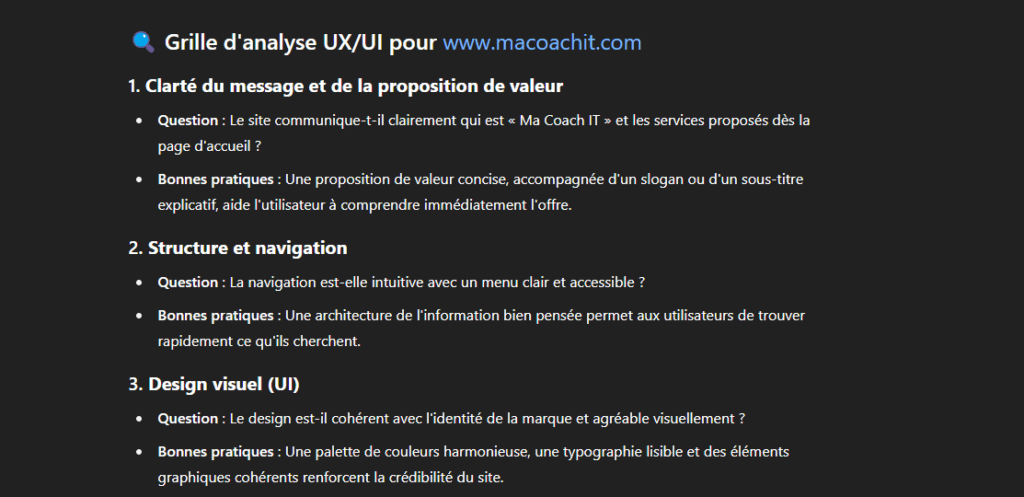
La réponse fait environ 4 pages, mais en voici un extrait.

Pas d’accès à la version payante ? Demandez donc à ChatGPT ou toute autre IA de votre choix ceci :
Peux-tu me donner une checklist pour optimiser mon site en termes d’UX et d’UI et m’identifier quelles pourraient être les freins pour un visiteur de ce point de vue ?
La checklist proposée est très complète et tout à fait pertinente. C’est un excellent début pour débuter des améliorations de son site. C’est très général, mais rien ne m’empêche de demander encore plus de détails.

Mon site n’est pas optimisé en termes d’UX et d’UI mais je n’ai pas le temps / les compétences de m’en occuper. C’est grave ?
Toutes ces optimisations ont pour but de faciliter la visite de votre client potentiel. On élimine les freins à l’achat en rendant son expérience agréable pour le fidéliser dès sa première visite.
Ne pas respecter ces règles n’empêchera pas un acheteur motivé ou connaisseur de votre marque d’acheter, mais vous en fera sans doute perdre d’autres. Tout est une question de priorités dans vos efforts, mais si déjà vous avez lu cet article, alors vous pourrez garder ces principes en tête.
Je peux également vous accompagner, de l’audit complet de votre présence en ligne à la mise en place, accompagnée ou totalement déléguée, de ces optimisations. N’hésitez pas à me contacter pour plus d’informations.

